| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- keytool
- 해시함수
- CSS #pseudo-classes
- angular
- SSL인증서
- anaconda
- guide
- nodejs
- es5 #es6
- Ke
- 요구사항정의서 #기획 #UI/UX기획
- tsotry
- CSS #flex
- Storyboard
- passport.js
- 일기
- Javascript #MDN #Webs #Docs
- securitykey
- webpack
- PublicKey
- 웹기획
- 가상사설망
- Git
- 안좋은습관10가지
- javascript #prototype # array # find()
- behaviorsubject
- typescript
- privateKey
- Vue
- TensorFlow
- Today
- Total
민자의 지식창고
CSS Flex 본문
Flex( Flexible box) 개념의 레이아웃을 쉽게 구성 할수 있습니다
/* common 방법 */
<div class="clearfix">
<div class="box"> </div>
<div class="box"> </div>
<div class="box"> </div>
</div>
/* flex 방법 */
<div class="box-container">
<div class="box"> </div>
<div class="box"> </div>
<div class="box"> </div>
</div>/* common한 원리에 충실한 방식 */
.create :: after {
content: "";
clear: both;
display: block;
}
.box {
float : left
}
/* flex 방식 */
.box-container {
display : flex
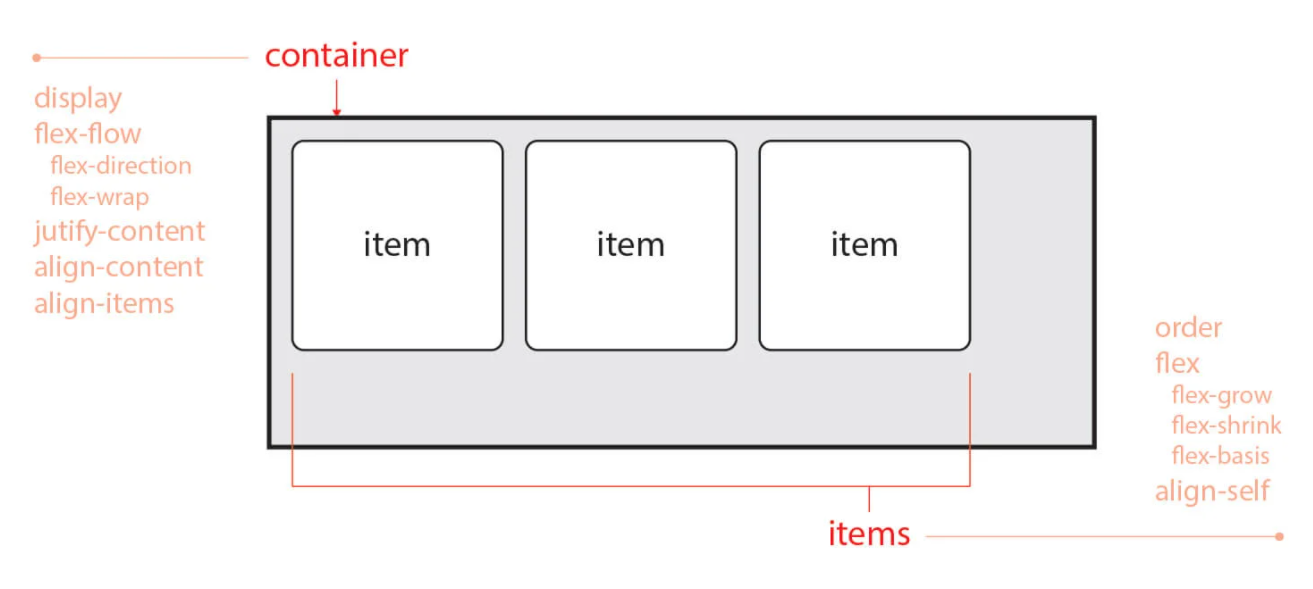
}container와 itme에 적용하는 속성이 구분되어 있다는 점을 명확히 해야 합니다.
Container는 display, flex-flowm justify-content
itme 은 order, flex, salign-self 등

Flex Container
display : 속성으로 Flex display:block, display:inline-block display:none, 이 아닌 display:flex, display:inline-flex 로 정의 합니다
flex와 inline-flex 차이는 flex container를 수직으로 쌓을것인가? 아니면 수평으로 쌓을것인가?(inline-flex)
flex-flow : Flex item의 주축(main-axis)를 설정하고, Item의 여러 두줄 묶음도 설정합니다.
#flex-direction Items의 주축 (main-axis)을 설정합니다.
| 값 | 의미 | 기본값 |
| row | Item을 수평축으로 표시 | row |
| row-reserve | Item을 수평축으로 반대 표시 | |
| column | Item을 수직축으로 표시 | |
| column-reserve | Item을 수직축으로 반대 표시 |
main-axis와 corss-axis의 개념은 값 row는 Item을 수평 축으로 표시하므로 이떄 주축이 수평이며 교차 축은 수직이 됩니다. 반대 column값은 반대 입니다.
flex-start와 flex-end 개념은 주축이나 교차 축의 시작하는 지점과 끝나는 지점을 지칭 합니다.
#flex-wrap Items의 여러줄의 묶음을 설정합니다.
값의미기본값
| nowrap | 모든 Item을 여러줄로 묶지 않음 | nowrap |
| wrap | 모든 Item을 여러줄로 묶음 | |
| wrap-reverse | 모든 Item을 역방향으로 여러줄로 묶음 |
justify-content
main-axis 정렬 방법
- flex-start
- flex-end
- center
- space-between
- space-around
align-content
교차 축 의 정렬 방법을 설정 합니다. 단 교차줄 flex-wrap를 써서 2줄 이상인 경우 사용 가능
- stretch "container의 교차 축을 채우기 위해 item 늘림. width가 값이 auto일 경우 교차 축을 채우기 위해 자동으로 늘어남."
- flex-start
- flex-end
- center
- space-between
- space-around
align-items
교차 축에서 item의 정렬방법을 설정
align-items를 사용하려면 align-content를 기본값을 설정 해야 합니다.
Items
order: item의 숫자를 지정하고 숫자가 클수록 순서가 밀립니다.
flex
itme의 너비를 설정하는 단축 속성
- flex-grow: item 너비 증가 비율 설정, default 0, 1(같이 증가)
- flex-shrink: item 너비 감소 비율 설정. default 1(같이 감소) ,0 . 감소 너비는 요소으 너비의 영향을 받기 떄문에 계산이 까다롭다.
- flex-basis : 공간 배분 전 기본 너비 를 설정. auto일 경우 width, height 등의 속성으로 item의 너비를 설정을 합니다
-
<
